Don’t forget about your Cat this Christmas. They love getting presents just like we do, especially at Christmas. I’m sure a lot of you already have something under the tree for your furry friends. If you don’t or can’t decide what to get, take a look at the ideas we have put together that will make great Gifts for Cats.
What to Get Your Cat This Christmas
Unknown
Wednesday 21 December 2011
0
comments
Labels:
cat photos,
Cat Portrait,
pet portraits,
Pictures of cats.

Free Desktop Wallpaper of cats for a Furry Christmas
Christmas is coming and what better way to celebrate than with some festive and free desktop wallpaper images featuring an assortment of beautiful cats. There are lots of new free Christmas wallpaper images of cat this year and we wanted to share them with you. It’s a great way to bring some holiday cheer to your computer and help you get into the Holiday spirit.
Meta Tag Generator
Meta Tag Generator Tool For Blogger

Meta description and meta keywords are the most popular html tags which are still recommended despite many arguments by several expert Search engine Optimizers. The first thing that every blogger must do after creating a log is to optimize his template by submitting it to search engines and by adding important meta tags inside the template. To make your job easy I have created a simple Meta Tag Generator Tool below which will help you create important tags within seconds with no SEO knowledge required at all!
Follow these tips for writing best blog description and for choosing the most relevant keywords for your blog.
Meta Description:
Describe your blog in max 150 letters. The Character Counter tool can help you. For example I have chosen the following words for describing my blog,
A Blog about Blogger Tricks, Blogger Templates, Widgets, SEO, Make Money Online, CSS and HTML Tricks etc.
You can choose a similar format to describe your blog with most relevant words.
Note:- I have enclosed the meta description inside a dynamic HTML tag in order to avoid duplicate content issue. Confused? Let me explain. If Meta description appears for all pages in your blog then search engine robots would think that all your pages are having same description. Since robots deal each page as a separate website therefore your blog could get penalized for using same meta description over and over again. To avoid this I have added two pieces of code before and after meta description so that it may appear to robots at homepage only. Following are the two codes added to the tool by default,
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<META NAME="Description" CONTENT="Your Blog description">
</b:if>
Meta Keywords:
Choose words that describe the core topics of your blog. Keywords are high traffic targeted words that define your blog content. Most people use dozens of most competitive keywords but doing this is unnecessary and further effects your search engine listing. Choose few but smart keywords that may reflect the overall content of your blog. Google keyword Tool can immensely help you in choosing the right keywords. The best tip is to use similar keywords as used by your competitors. You can press Ctrl + U to open the source file of your competitor while you are on his blog. Through source file you can easily see what keywords and description your competitor is using.
Write a maximum of three words per keyword and separate each keyword using a comma. See my keywords as an example,
Blogger tricks,blogger tips, SEO guide, make money online, blogger widgets, css html tricks
Meta Author:
This is not a very important tag but still everyone likes to attach his name to his website so why should you left behind! :p Simply write your full name and avoid using nicknames or special symbols.If you don't want to add your name then simply leave the blank empty in the tool below.
Meta Robot:
Sometimes you don't want search engine robots to crawl and index your blog so you can simply tell the robots that don't crawl the data of the blog using the No follow tag or No index tag. By default blogger tags all blogs as ALL
If you enjoyed this post and wish to be informed whenever a new post is published, then make sure you Subscribe to our regular Email Updates!
Thanks for making this possible! Kindly Bookmark and Share it.
How to submit URL to 4 "monster" search engines
Hello guys , I have lead you how to submit your URL to over 300 search engines including 4"monsters" search engines : Google , Yahoo,MSN and Alexa.
But certainly , that website can not submit your blog to Google , Yahoo,MSN and Alexa.
Why ? Try to think , they are smart and modern enough to against the auto submit from all the websites on over the world.That's why they are famous and still existing up to now.
So now I will tell you how to submit to them !However , before you submit , let me tell you know that you have to submit your URL just ONE TIME only.If you submit over 3 times or more, they will realize that you are spamming and the worst case is : your blog will be blocked forever.
Ok do you understand ?
I have a blog about entertainment www.zenfunny.blogspot.com but it seems to be blocked by Google search engine because I have submitted too much.
1.The 1st search engine is Google, this is a boss of monsters(becareful with it ),click here to submit.

2.The huge famous monster in the world : Yahoo,click here to submit.

3.The power monster in the world :MSN click here to submit.

4.The terminated monster : Alexa,click here to submit.

After submitting , wait for few days then your blog will be automatically added.Don't worry.
Count Characters In Post Titles & Meta Description
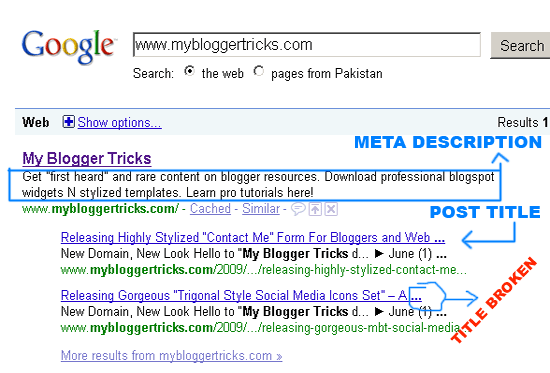
Both Post titles and Meta Description plays an integral part in the eyes of search engines. It’s important that your Meta Description must not exceed 145 Characters including spaces and that your Post titles Must not exceed 66 Characters. To give an illustrative view, see the image below,

You can clearly see that my Meta Description is written within the limit of 145 characters and that’s why it’s not broken. On contrary I have exceeded the limit of 66 Characters for my post titles and that’s why some text appears to be broken. Make sure you write your blog description and post titles within the required limit in order to attract more and more traffic.
To count the number of your Characters you can use the MBT Tool below. This tool counts the number of letters as well as spaces.
Enjoy Counting!
If you enjoyed this post and wish to be informed whenever a new post is published, then make sure you Subscribe to our regular Email Updates!
Thanks for making this possible! Kindly Bookmark and Share it.
How Much Can You Earn With AdSense?
The commission you receive per click depends on how much advertisers are paying Google for the particular ad. You will earn a share of that amount. I've heard of earnings anywhere from 2 cents to $15 per click.
So it is logical to believe that keyword phrases like debt free, employment, make money, mp3, sex, etc. may earn you more per click since these are highly competitive keywords that are searched for quite a bit on the web.
Advertisers generally pay more for popular terms because they are searched for more.
Even though Google will not reveal how much you are earning for each ad that is clicked from your site, you can still login to your account at any time and see the total amount of revenue you've generated that day, week, month, year, etc.
For example, if you see that you've made $12.60 today from 9 clicks then you can calculate that your average click-thru commission was $1.40 per click. That's as detailed as their stats will get. Also remember, that's only an average. You won't know how much each specific ad brought in.
The amount you'll earn also depends largely on the amount of targeted traffic you receive to your own site, how well the ads match your audience's interests, the placement of the ads on your pages, and of course the amount you receive per click.
Ideally, you should create a site on a topic you know a lot about. That way you'll have a much easier time creating a generous amount of content on that subject.
My Google AdSense Earnings
 I have been receiving monthly checks from Google since 2003, and I've read numerous success stories of websites earning 5 digit incomes per month with AdSense.
I have been receiving monthly checks from Google since 2003, and I've read numerous success stories of websites earning 5 digit incomes per month with AdSense. Now, I will admit, a 5-digit commission in a single month is probably not the norm for most participants.
I promote AdSense on 6 of my websites (2 blogs, a forum and 4 static sites) and my monthly checks are usually around the $7,000 mark.
My sites have been around for a long time and I have a great deal of traffic so that's a big reason why I earn so much. I promote my sites on social media, create YouTube videos etc. Making a lot of money with AdSense is all about numbers. The more traffic you have, the greater the earning potential.
My checks weren't always this large. I think my first month's earnings in 2003 totaled less than $20. However, as my traffic increased, so did my checks.
Creating Your Website for AdSense
Before you even begin your site, make sure you've come up with a topic that you feel you know plenty about. That way it will be easiest to write a lot of content.
The more content you have, the better chance you have getting accepted into the program. Also, the more content, the greater the earning potential. AdSense is nothing but a numbers game. If you want to make a lot of money, prepare to write a lot of content and learn how to market your site.
Now let's talk about building your website. There are two ways you can approach this:
How to Join AdSense
Once you have 10-15 pages on your site, go to http://adsense.google.com to apply.
When you are accepted, simply copy and paste the provided HTML code into any page that you'd like to show the ads. If you've done a good job of defining the content on your web pages, the ads that show should be relevant to the content of your page...increasing the chances of click-thru by your visitors.
You can either display the ads vertically along side the page like Google does or in a banner-like formation horizontally across your pages. The placement is up to you. You can even customize the colors to match your site's theme.
Tips on Succeeding With AdSense
Here are some tips for achieving success with Google AdSense.
1. Build Traffic
AdSense is all about targeted traffic. The more people you have on your site that are actually interested in what you have to offer, the more you will potentially make.
2. Experiment
Test ad sizes, images vs. text, play around with colors, ad unit sizes, you name it. I personally like to have my ads match the background of my site so they blend more.
Read a blog post I wrote where my readers and I discuss our best performing ad units/sizes.
3. Avoid Free Hosts
I know times are tough economically and a lot of you don't want to pay for a website. But the facts don't lie. Successful website owners invest money. Period.
I have yet to open up a magazine and see a successful site featured hosted on Blogger.com or another free host. Never. And I've been out here since 1998.If you want the search engines and people to take your site seriously, you have to own your site. And if you don't do this, I question your dedication.
Even if it means you have to wait and save your money for 6 months to buy a domain and hosting. I'd rather you do that then take shortcuts with free hosting.
I cannot tell you how many e-mails I receive monthly from people who regret the decision to start off free. Once they realize the limitations, they decide to move to a paid host and are left with the intimidating task of moving all their files over. Don't put yourself in that situation.
Consider Creating a Niche Website
One of the keys to succeeding with AdSense is to build a niche website that targets a narrowly defined topic. This is the way I've been profiting with AdSense since 2003.
I can show you how to setup a niche website and I dedicate an entire chapter to AdSense and earning strategies in my book, Niche Website Success.
More AdSense Articles :
If you found this helpful, please share it below. Thank you!
Post optimization Tips to get higher SERP
Let’s talk about On-Page Optimization, especially on posts content. Like everybody said that content is the king, and SEO is the queen. That is the critical area in our site. Blog post optimization gives your posts the best chance for showing up in Google for a predetermined keyword phrase.I am using a EO plugin, and it give me inspiration to share what are they talking about. There is a technique to optimize blog post for better SERP in search engine result. Not just make a new post, publish and you will get good SERP. At least there are 10 things in their suggestion. What are they? Here is the complete list.
1. Use Enough Keyword Density.
Keyword density is the percentage of times a keyword or phrase appears on a web page compared to the total number of words on the page. Try to use it between 2 – 6%.
2. Add Keyword Phrase in Post Title.
Always include the primary keyword phrase in the page title. Keep the title less than 70 characters in length.
3. Add an H1 Tag Containing Keyword Phrase..
Most blog CMS’s automatically assign an H1 tag to the blog post’s title. But if you not sure that your theme have it, add H1 tag with the primary keyword phrase in it on the post content.
4. Highlight Your Primary Keyword with boldface or strong near the top of your content
5. Add an image with keyword phrase in alt text.
Always make sure to have at least one image on every blog post. Also, include the primary keyword phrase in the image file name and the image alt text.
6. Add Keyword phrase to first sentence.
From the start of the sentence, you should use keywords that leads your post contents.
7. Add Keyword phrase to last sentence.
In your post, most of the keywords should be used so that your post may get indexed. It is strongly recommended that the usage of the keywords must be reasonable otherwise you may be penalized by search engines.
8. Inbound or Internal Links.
It is recommended to link the primary keyword phrase to a page on your website domain with the intent of helping that page rank for that word.
9. Use more words.
Try to use enough words in your post content so that most of them get indexed in different search engines like Google. It is commonly seen that longer posts are indexed for different keywords.
10. Use nofollow link for external links.
As you know that this is a DoFollow blog and it receives almost 98% spam comments. So, don’t use “DoFollow” link for external link, except the link have good and important or have correlation with your post. I suggest you to use “Nofollow” link to all of external link in your blog post.
Variety of Mouse Pointers with More Attractive Interfaces
Hi bloggy readers,
Replacing the interface of mouse pointers has been discussed in my recent post - Customizing the Mouse Pointer Hand Interface in Certain Column? -. In that article, i only showed you how to modify the appearance of mouse pointers and replace it with a crosshair mode. In fact, there are tons of other customizations that we can add to the mouse pointers, such as wait mode, move mode, and other modes that i didn't mention (or i forgot to mention) in my previous post. That's why, this can be the best time to continue that article. Okay, if you want to know how to modify the interface of mouse pointers with variety styles of pointers hand, here i'll show you.
1. Log in to Blogger account
Go to Blogger.com and sign in to your account.
2. Go to Edit HTML
After landing to the Dashboard, now press Layout/Design > Edit HTML.
3. Customize the Mouse Pointer of the Post Title
Okay, in this article, i will only show you how to replace the interface of mouse cursor on the post title area. Now find the CSS styling that controls the post title (Ctrl + F).
.post h3 {
.....
.....
}
.....
.....
}
If you cannot find the CSS styling .post h3 in your blog template, you can also find the CSS below:
.post h2 {
.....
.....
}
.....
.....
}
4. Add a new property in CSS styling
After locating the CSS class .post h3 or .post h2 in your template, now add a new property "cursor" inside the CSS styling. Look at the example below:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
cursor:;
}5. Customize the Mouse Cursor interface
Okay, as i mentioned earlier in this post, i want to give you all another options of mouse pointers that can be picked for your mouse pointers. Here they are.
| Property | Values |
|---|---|
| cursor | nw-resize n-resize se-resize sw-resize s-resize w-resize auto crosshair default ne-resize text wait pointermove e-resize help |
6. Paste the value to the property for mouse pointers
Now pick one of those values above, and then put your chosen value to the property "cursor". For example, if you want to use a value "wait", now put that value after the property "cursor".
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
cursor:wait;
}7. Save the Template
Now save the changes by pressing the button Save template. As you can see in your blog, every time your mouse pointers move to the post title area, it will appear as a wait mode.
How to customize the interface of mouse pointers on other column?
Anyway, if you want to customize the interface of mouse pointers on other element/column, you can simply find the exact CSS style that controls that element/column, and then, add a new property "cursor" inside the CSS style. For example, if you want to customize the interface of mouse pointers on the sidebar title, you can simply find the CSS class .sidebar h3 or .sidebar h2, and then, add a new property "cursor" inside that CSS style. Isn't that simple?
How to Add Bookmarking Sites Widget Below the Post?
Hi bloggy readers,
For those of you bloggers who love spreading out your own written articles to the world, can now feel superior because what i am about to deliver to you in this article might blow you away, or at least, it can open wide your mind regarding how many bookmarking sites you've known so far. Yeah, that's definitely true. For some bloggers, the most utilized bookmarking sites they regularly used are coming from the recommendations of other bloggers around the blogosphere. Well, for your information, if you can dig little bit deeper around the internet, there are bunch of other useful bookmarking sites beside Digg, Del.icio.us, or Stumble Upon that their existences can't be ignored, especially for bloggers. Now, look at this cool bookmarking sites widget below.
As you can see, in that widget, there are lots of buttons such as BuyMe, Reddit, Simpy, Ask, Facebook, Slashdot, Backflip, Spurl, and many more that of course, will help improve your blog growth in the future. Eager to stack this bookmarking sites widget on your blog? Read the rest to find out more..
1. Create a bookmarking sites widget on WidgetBox
WidgetBox is one of the best widget providers around the internet. What they provide for bloggers are varied and can be the best landing base for those of you who love sophisticated widgets. Now go to the Widgetbox Shortlist page in order to get the generated script code for the bookmarking sites widget.
2. Enter your URL address
In the WidgetBox Shortlist page, you will be automatically provided with the configuration of the bookmarking sites widget, that can be previewed directly from the page. On the left position of the page, you will see a customization of your own widget, in this part, you will need to adjust the bookmarking sites widget by using your own blog preferences, not mine, in order to get the generated code from the widget itself.
Now in the "ShoutHome" and "URL to bookmark", enter your own blog address,(e.g., http://www.whatmakesblog.com). And then, in the "Title to Bookmark", put the title of your blog, say, Gaming Blog, Financial Blog, etc.
3. Press Get Widget
After finished editing the configuration of the bookmarking sites widget, now it's time to get the generated code from WidgetBox Shortlist widget. By pressing Get Widget, Widgetbox will automatically process your request and prompt you with the script code. After that, press copy and keep it to Notepad, later will be used again for the next step.
4. Log in to Blogger account
As usual as always, now head on first to Blogger.com and sign in to your account.
5. Go to Edit HTML
In the Dashboard, now press Layout/Design > Edit HTML.
6. Expand the widget Templates
Now, in order to place the Shortlist widget on the bottom position of article page/blog post, we must firstly expand the widget of our blog template. At the top of HTML box, now give a check mark to the small box called "Expand Widget Templates".
7. Find the Code
As i said on the step number 6 above, i am gonna show you how to place the widget on the bottom position of blog post on article page, therefore, we need to firstly locate the exact location of the bottom post area. Now find the code below (Ctrl + F).
Anyway, i am currently using a Minima template for a testing blog, so if you are using other template, my best suggestion for you is to find the footer part of the post in your blog template. The code that controls this part might have similar code with the one from Minima template.
<div class='post-footer'>
8. Paste the Script
Okay, after locating the code section on number 7 above, now paste the script code of widget before the code <div class='post-footer'>.
9. Save the change
Okay, now that new widget is ready to be shown publicly on your blog. By pressing the Save Template button, now you can save the current changes in your blog template.
As you can see in your blog, on the bottom position of each post, you will see bunch of bookmarking sites buttons that hopefully can really help increase the popularity of your blog around the blogosphere in the future.
Pagebreak Mode Added to RSS Feed Subscription on Blogger
Hi bloggy readers,
According to Blogger Buzz official blog, recently, the feed feature on our Blogger blog has been added with a new feature, a Pagebreak mode. For some of you who still don't understand about what pagebreak / jump break really is, here i'll give you a hint, Read More. Yeah, pagebreak is a feature that will cut your article (depends on where the pagebreak is set) and show only half of your article in the homepage, and stack a link called "Read More" on the bottom position in order to read the full version.
By using a pagebreak on every recent article you've just made, can really improve the number of pageviews of your blog. Well, that's because if visitors visit the homepage of your blog and read the recent posts of your blog, they will feel more encouraged by the words "Read More" to read the full version of your articles.
Anyway, as i said earlier, Blogger Buzz has recently added a pagebreak feature on the feed subscription feature of our blog. Usually, in the Setting - Site Feed page, you are given an authority to choose whether to give your subscribers a full version of your recent article, or a short version.
Full option will deliver your subscribers a full article that contains everything in the post, including HTML and images. While the Short option, will only give your feed readers a cut version of your article, without any HTML and images, just text. Now, with a new pagebreak feature added to Blogger feature, your subscribers will not only get the text of your blog article, but they will also get an extra images and HTML, which is similar with the pagebreak version on your blog homepage.
If you want to start using this cool pagebreak feature, you can go right away to your Dashboard account - Setting - Site Feed. And then, in the Blog Feeds options, pick Until Jump Break. From now on, your Feed readers will get the half version of your recent articles just like they see in your blog homepage.
Starting a Blog - Blogging Basics for the Beginner Blogger
Starting a Blog teaches the beginner blogger or anyone who needs a Blogging 101 refresher course how to decide if blogging is right for them as well as how to choose a domain, host and blogging software. You'll also find step-by-step tutorials to help you get started as a successful blogger.
Follow this step-by-step tutorial to learn how to start a free blog in Blogger.
Step 1: Sign Up to Create a Blog at Blogger.com
Visit the Blogger.com home page and select the "Create Your Blog Now" button to begin the process to start your new Blogger.com blog.
Step 2: Create a Google Account
If you don't already have a Google account, you'll need to create one by completing the form on this page.
Step 3: Sign In with Your Google Account
If you already have a Google account, you can bypass the "Create Google Account" step and simply sign in with your existing Google account username and password.
Step 4: Name Your New Blog
Enter the blog name and corresponding domain name (to precede '.blogspot.com') in the spaces provided.
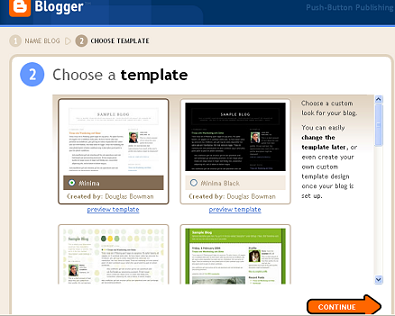
Step 5: Choose a Template
Select a standard template for your new blog.
Step 6: Congratulations - Your New Blog is Active!
Your blog is now live and ready for you to start writing content.
Step 7: Write Your First Post
That's all there is to it! You're now ready to write your first blog post in your new Blogger.com blog and join the blogosphere.
Popular Posts Plugin as a Great Addition on Blogger Machine
Hi bloggy readers,
One of many ways to drive visitor's attention to visit some of our best articles in our blog, is by showing them about the popularity of those articles with popular posts plugin. As many of you know, the popularity of blog articles can be shown either by the number of comments we received from the visitors, or by the total number of visits we got on our blog articles. Apparently, since we don't know how exactly to show to the visitors regarding the exact number of visits from our article, then there is no other benchmark we can use in this case, except on the total number of comments we received in each post. But, when it comes to Blogger Team, that case can be an exception. With their advanced method in updating or upgrading their own machine, now the popular posts plugin can really use the total number of visits as the popularity benchmark.
Popular posts plugin on Blogger, which officially developed by Blogger Team, has become one of many "must have" widgets for those of you who want to show off, or maybe just to lead visitors to visit some of your articles that are considered as the best articles in your blog, either by yourself or blog visitors. By stacking this popular posts plugin can also help improve the number of pageviews on your blog. So, i strongly suggest you to begin adding this popular posts plugin to your blog.
1. Enter to your Blogger account
As usual, now head on to Blogger.com and sign in to your account.
2. Go to Page Element
After landing to the Dashboard, now pick one of your blogs you want to add with the Popular Post widget, and then press the Layout/Design button.
3. Add a Gadget
Since we all know that popular posts plugin has been officially added by Blogger Team, then we don't need to find the script code of popular posts plugin on other blogs. In the Page Element, now pick one area in your blog layout, and then press the link called Add a Gadget. On top of the widget options, you will see the widget popular posts plugin has been automatically added as a new addition on Blogger official widget, now pick that option.
4. Configure the popular posts plugin
After pressing the option popular posts plugin, now you will be shown with the configuration section of the widget, now configure the widget in this page. I just found out that popular posts plugin from Blogger also offers you the option to display the thumbnails and also the snippets (summaries) of the related posts (what a cool widget!).
5. Press the Save button
After finished editing the configuration of your popular posts plugin, now press the Save button.
As you can see in your blog, if you've ticked the option thumbnails and the snippets, the popular posts plugin will display you the related image on the article (thumbnails) along with the summaries of the articles. Awesome!
One of many ways to drive visitor's attention to visit some of our best articles in our blog, is by showing them about the popularity of those articles with popular posts plugin. As many of you know, the popularity of blog articles can be shown either by the number of comments we received from the visitors, or by the total number of visits we got on our blog articles. Apparently, since we don't know how exactly to show to the visitors regarding the exact number of visits from our article, then there is no other benchmark we can use in this case, except on the total number of comments we received in each post. But, when it comes to Blogger Team, that case can be an exception. With their advanced method in updating or upgrading their own machine, now the popular posts plugin can really use the total number of visits as the popularity benchmark.
Popular posts plugin on Blogger, which officially developed by Blogger Team, has become one of many "must have" widgets for those of you who want to show off, or maybe just to lead visitors to visit some of your articles that are considered as the best articles in your blog, either by yourself or blog visitors. By stacking this popular posts plugin can also help improve the number of pageviews on your blog. So, i strongly suggest you to begin adding this popular posts plugin to your blog.
1. Enter to your Blogger account
As usual, now head on to Blogger.com and sign in to your account.
2. Go to Page Element
After landing to the Dashboard, now pick one of your blogs you want to add with the Popular Post widget, and then press the Layout/Design button.
3. Add a Gadget
Since we all know that popular posts plugin has been officially added by Blogger Team, then we don't need to find the script code of popular posts plugin on other blogs. In the Page Element, now pick one area in your blog layout, and then press the link called Add a Gadget. On top of the widget options, you will see the widget popular posts plugin has been automatically added as a new addition on Blogger official widget, now pick that option.
4. Configure the popular posts plugin
After pressing the option popular posts plugin, now you will be shown with the configuration section of the widget, now configure the widget in this page. I just found out that popular posts plugin from Blogger also offers you the option to display the thumbnails and also the snippets (summaries) of the related posts (what a cool widget!).
5. Press the Save button
After finished editing the configuration of your popular posts plugin, now press the Save button.
As you can see in your blog, if you've ticked the option thumbnails and the snippets, the popular posts plugin will display you the related image on the article (thumbnails) along with the summaries of the articles. Awesome!
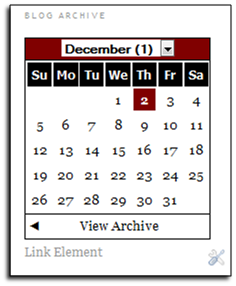
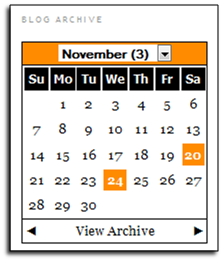
Customizing the Calendar Widget fro Phydeaux3 with New CSS Styles?
Hi bloggy readers,
In my recent post, i've already shown you about creating a calendar widget on your blog, which the calendar widget was provided by Phydeaux3. For those of you who have installed this cool calendar widget and have it worked on your blog, you might also want to know how exactly to customize the style, especially the theme and colors of the calendar widget.
Luckily, Phydeaux3 has provided the shortcut for you. And what makes me impressed with Phydeaux regarding this widget customization is, how the customization for this widget can be done in very easy and simple method, where you will only need to replace the standard CSS styling with a new one in order to get the different themes and colors. Anyway, in this article, i am gonna show you other customizations you can get for the calendar widget on your blog, which 2 of the new interfaces (Red Maroon and Orange Black) are modified by myself, the other 2 are created by Phydeaux himself.
Okay, without to much long introduction, here's i show you how.
1. Log in to Blogger
Now go to Blogger.com and sign in to your account.
2. Go to Edit HTML
In the Dashboard page of your account, now press Layout/Design > Edit HTML.
3. Find the Code
If you have installed the calendar widget on your blog, you should also find the CSS style that controls that calendar widget. Now find the CSS below (Ctrl + F):
/* Calendar
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#1F1FFF;}
/* The Archive Select Menu */
#bcaption select {border:0px;background:#1F1FFF;color:#fff;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead {background:#000;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:bold;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #000;color:#1F1FFF;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#000;}
/* First Row Empty Cells */
td.firstCell {}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#ddd;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#1F1FFF;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#fff;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#1F1FFF;}
/* The Archive Select Menu */
#bcaption select {border:0px;background:#1F1FFF;color:#fff;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead {background:#000;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:bold;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #000;color:#1F1FFF;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#000;}
/* First Row Empty Cells */
td.firstCell {}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#ddd;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#1F1FFF;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#fff;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
4. Replace the CSS styling of calendar widget
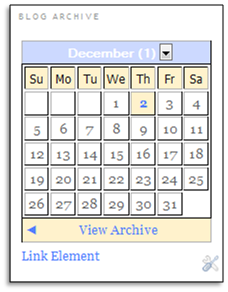
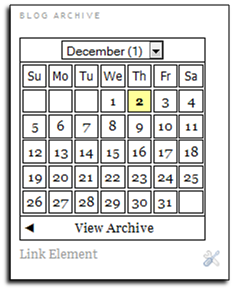
Now, in order to replace the default interface of the calendar widget on your blog, you must replace the old CSS styling you've put in your blog template. In this step, i am gonna show you 4 new themes for the calendar widget in the form of CSS styling. After locating the CSS styling on number 3 above, now i want you to block those codes, and then replace it by using one of these new styles below. For example, if you like the calendar widget in your blog to be shown in the Dusty Blue Style, you can simply block the code on number 3, and then replace it by using the CSS styling "Dusty Blue Style" below this picture.
Dusty Blue Style
/* Calendar Dusty Blue Style
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;padding:3px;1px solid #000;background:#FFF ; width:100%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px outset #000;background:#CCD9FF;padding:2px;margin:10px 0 0}
/* The Archive Select Menu */
#bcaption select {background:#CCD9FF;color:#fff;font-weight:bold;border:0 solid #CCD9FF;text-align:center;}
/* The Heading Section */
table#bcalendar thead {background:#FFF2CC ;color:#111;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px inset #000; font-family:Tahoma; font-weight:normal;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px outset #000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold; color:#527DFF;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {background:#fff;}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FFF2CC;border:1px outset #000!important}
/* Table Navigation */
table#bcNavigation {width:95%;background:#FFF2CC;border:1px inset #000;border-top:0;color:#fff;}
table#bcNavigation a {color:#527DFF;text-decoration:none;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{ color:#527DFF}
Plain White
/* Calendar Plain White
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#fff;}
/* The Archive Select Menu */
#bcaption select {border:1px solid #000;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:normal;color:#000;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #000;color:#000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#000;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FFFF99;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#fff;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#000;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#fff;}
/* The Archive Select Menu */
#bcaption select {border:1px solid #000;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:normal;color:#000;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #000;color:#000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#000;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FFFF99;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#fff;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#000;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
Red Maroon Style
/* Calendar Red Maroon Style
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#800000;}
/* The Archive Select Menu */
#bcaption select {border:0px;background:#fff;color:#000000;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead {background:#000;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:bold;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #fff;color:#000000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#fff;}
/* First Row Empty Cells */
td.firstCell {}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#800000;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#fff;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#000000;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#800000;}
/* The Archive Select Menu */
#bcaption select {border:0px;background:#fff;color:#000000;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead {background:#000;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:bold;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #fff;color:#000000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#fff;}
/* First Row Empty Cells */
td.firstCell {}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#800000;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#fff;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#000000;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
Orange Black Style
/* Calendar Orange Black Style
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#FF8C00;}
/* The Archive Select Menu */
#bcaption select {border:0px;background:#fff;color:#000000;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead {background:#000;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:bold;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #fff;color:#000000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#fff;}
/* First Row Empty Cells */
td.firstCell {}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FF8C00;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#fff;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#000000;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
----------------------------------------------- */
/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #000;padding:2px;margin:10px 0 0;background:#FF8C00;}
/* The Archive Select Menu */
#bcaption select {border:0px;background:#fff;color:#000000;font-weight:bold;}
/* The Heading Section */
table#bcalendar thead {background:#000;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px solid #000; font-family:Tahoma; font-weight:bold;color:#fff;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px;width:95%;background:#fff;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px solid #fff;color:#000000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold;color:#fff;}
/* First Row Empty Cells */
td.firstCell {}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {}
/* Cells with a Link Entry in them */
td.highlightCell {background:#FF8C00;border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#fff;border:1px solid #000;border-top:0;}
table#bcNavigation a {text-decoration:none;color:#000000;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{}
5. Save the TemplateOkay, after replacing the default CSS styling with one of those styles above, now by pressing the Save Template button, you can save the current changes you've just made in your blog template.
As you can see in your blog, it the new CSS styling works on the calendar widget, you will see that the new interface has been successfully installed into the widget.
Subscribe to:
Posts (Atom)
Welcome!
I'm Rehana and this is Tin-Tin Cat, my beloved Burmese. Welcome to my site!
All the information and images are free for you to enjoy and be inspired.
I work on this site from home and it earns me money.
Click here and read how I learned to create a website that receives thousands of visitors a month, and earns me money.
Click here and read how I learned to create a website that receives thousands of visitors a month, and earns me money.
Visitors around the world
Blog Archive
-
▼
2011
(77)
-
►
September
(15)
- Variety of Mouse Pointers with More Attractive Int...
- How to Add Bookmarking Sites Widget Below the Post?
- Pagebreak Mode Added to RSS Feed Subscription on B...
- Starting a Blog - Blogging Basics for the Beginner...
- Popular Posts Plugin as a Great Addition on Blogge...
- Customizing the Calendar Widget fro Phydeaux3 with...
-
►
September
(15)